BloggerをiPadのブラウザでアクセスするとPC用のテンプレートが使われる。文字がちっちゃくて読めたものじゃない。
タブレット向けメディアクエリでmax-widthをデフォに戻してサイドの空きを詰めたり、フォントサイズをvwで指定して読める大きさにしたりして、まぁまぁ実用的なところまでもっていけたかと。
@@ -681,7 +681,34 @@
.jump-link {
display: none;
+}
+@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) {
+ body {
+ font-size: 1.8vw; /* 14px var(--body-font) */
+ }
[略]
<b:template-skin>
@@ -754,6 +781,11 @@
body#layout div.add_widget a {
margin-left: 32px;
}
+ @media only screen and (min-device-width: 768px) and (max-device-width: 1024px) {
+ .content-outer, .content-fauxcolumn-outer, .region-inner {
+ max-width: none;
+ }
+ }
]]>
</b:template-skin>
追記
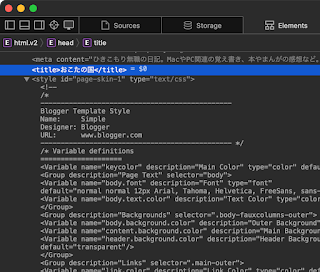
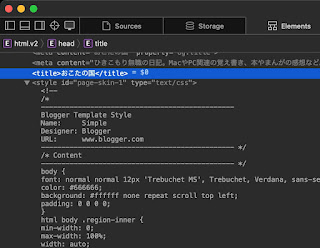
作業前画像と比較したくて、一度テンプレートを戻してキャプチャし直した。並べるとあんま差がない気がするが、作業前の状態だとiPadで読む気にはなれん字の大きさなんよ…